【WordPress】インスタ風1カラムレイアウト【luxeritasデザインファイル】
概要
- 1カラム
- シンプル
- Instagram風
- イラストサイト・写真サイト向け
*halcoya愛用のWordPressテーマ「Luxeritas」に搭載されているデザインファイルという機能を使用したテンプレートです。
インスタ風(ブラウザ表示時)の見た目で超シンプルなので、イラストサイトや写真サイトを運営したい方に向いているんじゃないかと思います。
マウスオーバー時の挙動は当サイトのポートフォリオがほぼ同じ動きなので、確認してみてください。(追記)スマホ閲覧時のポートフォリオは2列ですが、In stlikeは1列表示です。
インスタ風にするには前提として、サムネイルをスクエア型(300×300px以上)にする必要があります。もちろんスクエア型に拘る必要はないので、お好みのサイズにして見た目をカスタマイズしてください。
CSS内に注記を記載したので、いじれる方はご自由にどうぞ。
Luxeritasの導入方法やデザインファイルの読み込み方はLuxeritasの公式ページなどの他、詳しいブログ記事が沢山ありますのでそちらへお願いします。
WordPressはカスタマイズするとちょっと大変なので、デザインに気を取られず気軽に個人サイトを作る一助になれば幸いです。
Luxeritasと作者のるなさんに感謝を!
In stlike – WordPressテーマ Luxeritas オリジナルデザインファイル DL
zipファイルを他の人に配らないでください。
二次配布、無断転載はしないでください。
代わりにこのページのアドレスを教えてあげてください。
ファイルはDropBoxに置いています。クリックするとすぐにダウンロードが始まります。
TIPS
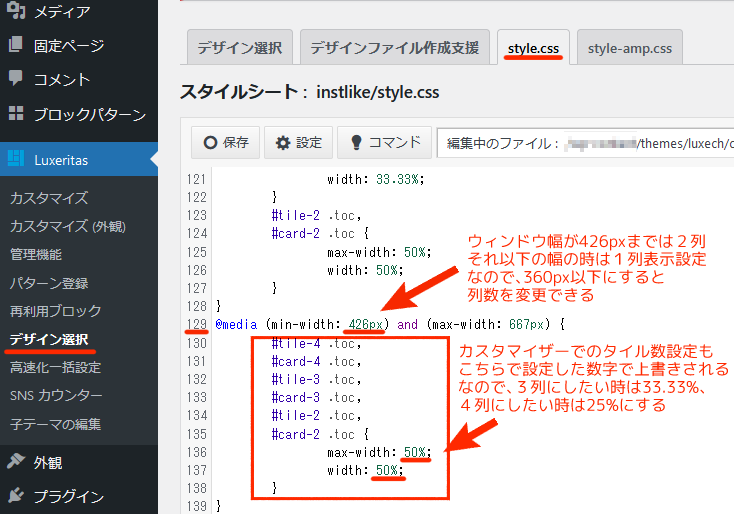
- スマホ閲覧時にサムネイルの列数を2~4列にしたい
以下の画像のように、デザインファイルのCSSを変更することで可能になります。
129行目の426pxという部分を359px(又はそれ以下の数値)に変更すると2列表示になります。
3列または4列にしたい場合は、さらに50%という部分を33.33%または25%に変更してください。