【WordPress】画像が半自動で追加されるギャラリーの作り方【Enhanced media library】
WordPressでイラストサイトを作りたい!という方に向けて書きました。
簡単であまり手間がかからないやり方だと思います。

私はとてもモノグサです。専用のページから専用のアルバムにいちいち追加するタイプのギャラリープラグインでは、面倒さが勝ってもう絶対に追加するのを忘れます。
ギャラリーに求めることと言えば、
- 描いた絵を記事に添付して投稿する
- その絵が自動で分類される
- その絵は自動でギャラリーに追加される
- ギャラリーは分類ごとに表示される
なのですが……これがなかなか難しい注文だったりします。色々なプラグインを渡り歩いて大分苦労しましたが、それでも半分くらいは実現することができました。
さすがに分類を完全自動化することはどう考えても無理なのですが、記事編集画面から直接分類することは可能になりました。分類は自動保存。なかなか快適です。
表示は当サイトのポートフォリオを参考にして頂きたいのですが、これと言って特別な挙動をしているわけではないので、あまり良く分からないと思います。
実際に設置してみる方が手っ取り早いはずなので、作り方を紹介したいと思います。
設置方法
Enhanced media libraryのインストール
まずはEnhanced media libraryというプラグインをインストールします。
このプラグインは、メディアの整理を目的としていて、メディアにカテゴリーや独自のタクソノミーを付与するものです。
メディアライブラリでカテゴリーやタグで絞り込み、目的のメディアを見つけやすくできるというわけです。
同じことができるプラグインは他にもあるのですが、今回の目的にはこれが一番適していました。
設定→メディアの設定

インストールすると左メニューバーの設定→メディアに「メディアライブラリ」「メディアタクソノミー」「MIMEタイプ」のタブが追加されます。
メディアライブラリのタブの最下部、「強化されたメディアショートコード」にチェックをしてください。
これが大事です。Warningとかありますが、動いてるので気にしないでください(このプラグイン自体が最終更新からずいぶん経ってしまっているのですが……今のところ問題なく動いております)。
メディア→メディアカテゴリーに項目を追加

次は左メニューバーのメディアに移動します。メディアカテゴリーという項目が増えています。
ここで投稿記事と同じようにカテゴリーを作っていってください。
メディアカテゴリーというのは例として作成されているものなので、実はメディアカテゴリーという分類(タクソノミー)は消しても大丈夫です。新しい分類(タクソノミー)を作って好きな名前をつけていいし、好きなだけ増やすこともできます。
ひとつ前に解説した設定→メディアにあるメディアタクソノミーというタブから追加・変更・削除することができるので、詳しい解説は検索してみてね。
ライブラリで画像にチェックを入れよう

分類項目を作ったら、次は同じくメディア内のライブラリへ。
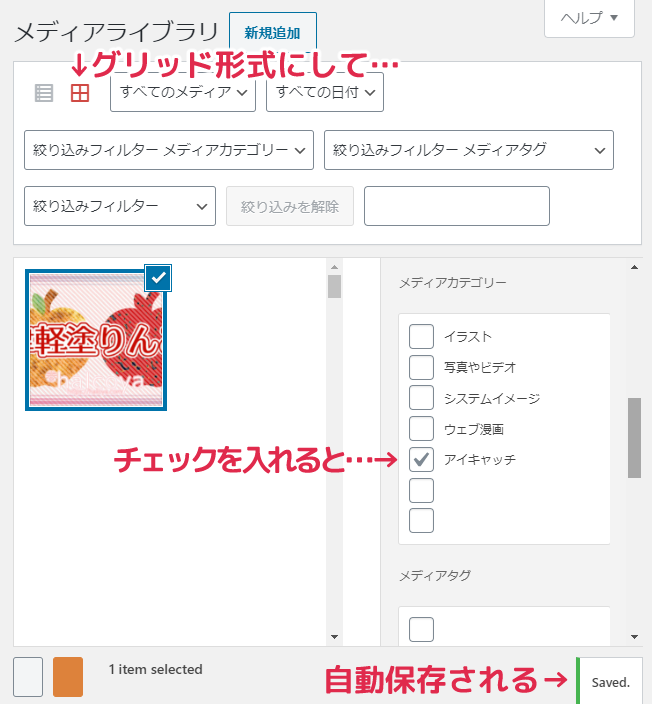
まず、ライブラリの表示形式がリスト形式の方はグリッド形式に変更してください。
メディアを選択すると、添付ファイルの詳細欄が出現します。メディアカテゴリーの項目があると思います(人によってはスクロールが必要かも)。
目的のカテゴリーにチェックしてください。
これで分類は終わりです。自動で保存されます。これだけです。楽!
ショートコードの書き方
いよいよギャラリーの作成に突入するのですが、ショートコードを書く必要があります。これだけはちょっと面倒です、ごめんね。
投稿記事、固定ページなどギャラリーを作りたいページのブロック(一般ブロックの段落、フォーマットのカスタムHTML、ウィジェットのショートコードが一般的かな?)に、以下のようなショートコードを入れます。
[gallery orderby="post_date" order="DESC" size="任意" link="file" media_category="ID or スラッグ"]「任意」、「ID or スラッグ」の部分は各自で確認してください。
また、以下のオプション部分は公式のページが詳しいので、リンク先でご確認ください。
- gallery:必須部分
- orderby:表示順序
- order:昇順か降順か
- size:サムネイル画像のサイズ
- link:画像のリンク先
では、重要な以下の部分について解説します。
- media_category="ID or スラッグ"
media_categoryというのは、メディアカテゴリー自身のスラッグ名です。
“ID or スラッグ" には、先ほど作ったメディアカテゴリーの項目のIDまたはスラッグを入力します。
自分で決められるスラッグ名の方が扱いやすいと思います。
ショートコード解説
例として、メディアカテゴリーにこのような項目を作ったとします。
| 項目名 | ID | スラッグ |
|---|---|---|
| イラスト | 1 | illust |
| 写真 | 2 | photo |
| 動画 | 3 | movie |
まず、以下のように単一の項目を指定したとします(以下、order等のオプションは省略します)。
[gallery media_category="1"]これはイラスト(ID1、スラッグillust)の項目にチェックが入っている画像すべてを表示します。
結果は以下のようになります。
次に、以下のようにカンマで区切り、複数の項目を指定したとします。
IDとスラッグが混合してあっても大丈夫です。
[gallery media_category="illust,2"]イラスト(ID1、スラッグillust)だけにチェックされた画像も、写真(ID2、スラッグphoto)だけにチェックされた画像も、すべて表示されます。これはOR指定になります。
結果は以下のようになります。
右端中段のメディアは動画にもチェックが入っていますが、写真にチェックが入っているので表示対象になります。
今度は複数の分類(タクソノミー)を指定した時の解説をします。
追加でメディアタグ(media_tag)という分類を作ったとします。項目はこのような感じ。
| 項目名 | ID | スラッグ |
|---|---|---|
| 人間 | 4 | human |
| 動物 | 5 | animal |
| 風景 | 6 | landscape |
そして以下のように複数の分類を指定すると…
[gallery media_category="1,2" media_tag="4,5"]メディアカテゴリー内の分類の中のイラスト(ID1)、写真(ID2)のいずれかのチェックが入っている画像のうち、メディアタグ内の分類の中の人間(ID4)、動物(ID5)のいずれかのチェックが入っている画像だけが表示されます。AND指定になるわけです。
結果は以下のようになります。
少し分かりづらいですが、中央上段のイラストのみにチェックが入っている画像は、メディアタグの指定がないので除外されています。
このような指定をすると、複雑な条件でギャラリーを表示することが可能になります。
でも、基本的には各メディアは一つの項目のみにチェックを入れ、ギャラリーも単一の項目のみ表示するやり方だと管理は楽だと思います。
半自動ギャラリーの完成!
これで指定の画像のみが表示されるギャラリーの完成です。
ご覧のようにWordPress標準のギャラリーショートコードをそのまま使えるというのがメリットです。メディアライブラリの管理と半自動ギャラリーの作成が同時に出来て一石二鳥なのです。
一度ギャラリーを作ってしまえば、後はアップロード時に適切な項目にチェックを入れるだけでギャラリーにメディアが追加されていくという寸法です。
どういう分類にするか、という点で悩むことはあるかと思いますが、設置自体は大変楽だと思います。
ショートコードですから再利用ブロックに登録して使いまわすことも可能なので、管理も楽になるのではないでしょうか。
装飾についてはCSSなりプラグインを導入するなり、なんでも自由です!

あなたの目的に合ったギャラリーであれば幸いです。
サイト作成がんばってください!










